Costruire un sito web e landing page efficaci

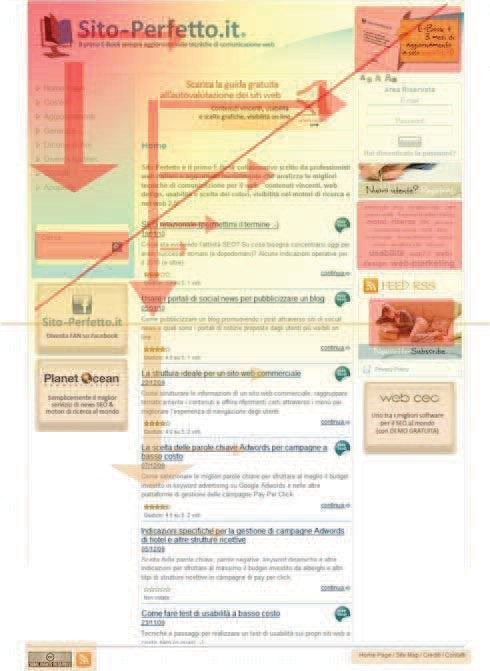
Per poter costruire un sito web che rimanga impresso al navigatore è necessario costruirlo tenendo conto di alcuni accorgimenti. Innanzitutto l’azienda si deve chiedere in quale modo un utente naviga all’interno del proprio sito aziendale e cosa guarda durante la visita. Una volta che l’azienda si è data una risposta, deve organizzare al meglio la distribuzione dei testi e degli elementi grafici, in modo da offrire una navigazione semplice per l’utente; la semplicità della navigazione deve essere combinata con il fattore di trascinamento, di attrazione: è essenziale che l’utente torni nel sito aziendale perché ha navigato con semplicità nel nostro sito e perché gli è piaciuto navigarci. Una prima tecnica per raggiungere questo obbiettivo consiste nell’organizzare al meglio i contenuti che l’azienda vuole pubblicare. L’azienda deve conoscere il modo in cui l’utente si muove nel leggere i contenuti all’interno del sito. I navigatori analizzano i contenuti di un qualsiasi sito tendenzialmente come analizzerebbero i contenuti in un giornale: scansionano dall’angolo in alto a sinistra, o dall’ultimo punto in cui stavano guardando nella pagina precedente, per poi cercare di individuare le aree o i contenuti di maggior interesse. Bisogna considerare che, però, l’attenzione dei navigatori cambia velocemente: vengono spesso influenzati dagli stimoli che ricevono attraverso l’interfaccia stessa e dalle “distrazioni” che il web designer ha inserito nella pagina. Se il sito è già conosciuto dai navigatori, l’attenzione andrà indubbiamente alla zona d’interesse e, in questo caso, difficilmente si riescono a distrarre gli utenti. Al contrario, se il sito non è conosciuto, i navigatori cercano testi o elementi grafici collegati all’obiettivo originale. In questo caso l’azienda è in grado di cambiare il focus dei navigatori, tramite l’utilizzo di immagini accattivanti, testi con parole che attraggono i navigatori o con elementi grafici risaltanti rispetto al resto del layout. Di conseguenza, a meno che i navigatori non conoscano perfettamente la struttura del sito web aziendale o che il sito non sia costruito con una logica estremamente creativa, lo schema di analisi dei contenuti di un sito segue la struttura a “F”.

La linea che divide la pagina rappresenta la suddivisione tra l’area di massima visibilità e quella di minore attenzione per il navigatore. Nell’area a cui il navigatore presta minore attenzione è necessario che il web master, o la figura di riferimento, inserisca degli elementi che richiami l’attenzione del visitatore e che li collochi in prossimità dei contenuti ritenuti di maggiore interesse. La linea arancione che divide la pagina mostra l’area visibile dal navigatore senza che azioni la barra di scorrimento. Bisogna considerare che oltre il 90% degli utenti utilizza uno schermo che ha come risoluzione minima 1024 x 768 pixel e nei browser (Internet Explorer, Mozilla, GoogleChrome, ecc.) esiste sempre la barra di menù orizzontale; di conseguenza, un utente ha circa 600 pixel di visibilità verticale e, pertanto, si può affermare che il resto della pagina potrebbe anche non essere visto: l’area che si trova al di sotto è generalmente visualizzata da solamente il 40% degli utenti che visitano la pagina (Istat.it, 2010). La tonalità del colore rosso della “F” indica il grado di attenzione verso i contenti della pagina. La lunghezza delle frecce indica la profondità della scansione di lettura da parte di un navigatore. Una volta ottenuta una disposizione efficace, l’azienda non deve fermarsi, ma spingere ulteriormente il cliente ad entrare nel proprio sito. La questione non è semplice, perché bisogna cercare di coinvolgere il visitatore e l’unico modo di farlo tornare nel sito e fargli provare qualcosa di sensazionale all’interno delle nostre pagine: devono offrire un’esperienza all’interno del loro sito.
