Il modello di Garrett per la progettazione della User Experience
Jesse James Garrett ha rappresentato la struttura della User Experience (UX) in un diagramma che ancora oggi, nonostante siano trascorsi più di dieci anni, si rivela attuale.
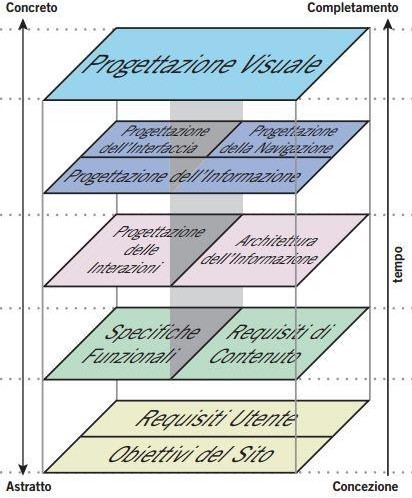
Il processo di progettazione è rappresentato all’interno di un unico flusso organizzato su cinque piani diversi, ma tra loro strettamente collegati:
- Requisiti Utente e Obiettivi del Sito;
- Specifiche funzionali e Requisiti di Contenuto;
- Progettazione delle Interazioni e Architettura dell’Informazione;
- Progettazione dell’Interfaccia, Progettazione della Navigazione e Progettazione dell’Informazione;
- Progettazione Visuale.

I layer individuati da Garrett attraversano due assi: il primo si estende dalla dimensione astratta a quella concreta, mentre il secondo è temporale e va dalla concezione al completamento. Lo schema mostra la doppia natura del Web: come interfaccia software, cioè orientato ai processi, e come hyperlink, ovvero orientato alle informazioni.
La progettazione inizia dal livello più astratto, con la definizione degli obiettivi del sito sia in termini di bussiness e creatività, individuati tramite ricerche interne, sia in termini di aspettative da parte degli utenti, scoperti tramite analisi esterne.
Il livello successivo riguarda la definizione dei contenuti e delle funzionalità per soddisfare le necessità degli utenti.
Circa a metà flusso si trovano la definizione della struttura delle informazioni e la progettazione delle interazioni. Queste due attività hanno lo scopo di facilitare l’accesso ai contenuti, rendendolo il più possibile intuitivo, e di facilitare i compiti dell’utente, determinando come avviene l’interazione con le funzionalità del sito.
Il penultimo layer si occupa della progettazione dell’informazione seguendo i principi di Edward Tufte: l’attenzione è rivolta a come è possibile presentare le informazioni, da un lato attraverso la progettazione delle interfacce utente e dall’altro attraverso la navigazione.
Al vertice si trova la progettazione visuale, che si occupa degli elementi grafici della pagina e dei componenti di navigazione. In questo modo, Garrett riesce a definire un panorama concettuale articolato, ma coerente, rendendo esplicite le connessioni tra i piani e le attività che li caratterizzano: ogni scelta effettuata in una fase del processo sarà determinante e vincolante per l’evoluzione nelle fasi successive.
