Selenium: Che cos’è, come funziona ed esempio di test automatizzato
Test di automazione con selenium
Nell’ambito del Software Automation Testing, Selenium è stato creato da Jason Huggins lavorando in Thought Works nel 2004 quando stava lavorando a un’applicazione web che richiedeva test regolari. Egli si rese conto che la replica dei test manuali stava diventando sempre più inefficiente; quindi ha creato un programma JavaScript che controllerebbe automaticamente l’azione del browser. Ha chiamato questo programma JavaScript Test Runner. Successivamente ha completato questo open source JavaScript Runner che è stato successivamente ribattezzato Selenium Core. Selenium è un insieme di strumenti software diversi, ciascuno con un approccio diverso a supporto dell’automazione dei test. L’intera suite di strumenti si traduce in un ricco set di funzioni di test specificamente adattate alle esigenze di test di applicazioni Web di tutti i tipi.

Le operazioni con selenium sono estremamente flessibili, ti permettono di localizzare su ogni elemento della tua pagina usando diversi set di proprietà tra cui ID elemento, CSS, XPath. Selenium è open source, con un robusto set di strumenti che supporta il rapido sviluppo dell’automazione dei test appositamente per il web – applicazioni basate. Selenium fornisce uno strumento di registrazione per la creazione di test anche senza imparare troppo sui linguaggi di script di test. Selenium è anche un framework di test software portatile per applicazioni web. Alcune delle sue caratteristiche principali sono:
- Compatibile con le esecuzioni in molti browser e sistemi operativi
- Estendibile utilizzando molti linguaggi di programmazione e framework di test.
- Fornire una serie di strumenti diversi ciascuno con un approccio diverso per supportare l’automazione dei test.
L’intera suite di strumenti si traduce in un ricco set di funzioni di test specificamente adattate alle esigenze di test di applicazioni Web di tutti i tipi.
Componenti base di selenium
Esistono tre versioni di Selenium, che possono essere utilizzate in combinazione o in isolamento per creare una suite di automazione completa per le applicazioni Web. Ognuno ha un ruolo specifico nell’aiutare lo sviluppo dell’automazione dei test delle applicazioni web.
- Selenium IDE
- Selenium Core
- Selenium Remote Control
1. Selenium IDE
Selenium IDE è un ambiente di sviluppo integrato per i test del selenium. Selenium IDE è stato originariamente creato da Shinya Kasatani e donato al progetto Selenium nel 2006. È implementato come estensione di Firefox e ha una funzione di registrazione.
Selenium-IDE offre anche la modifica completa dei casi di test per una maggiore precisione e controllo.
2. Selenium Core
Selenium Core è uno strumento di test per applicazioni web. È una forma più semplice di selenium e adatta a non sviluppatori. Test di compatibilità del browser: per testare l’applicazione se funziona correttamente su browser e sistemi operativi diversi. Lo stesso script può essere eseguito su qualsiasi piattaforma Selenium. I test Selenium Core vengono eseguiti direttamente in un browser, proprio come fanno gli utenti reali. Funzionano in Internet Explorer, Mozilla e Firefox su Windows, Linux e Macintosh.
Alcuni svantaggi:
- Non è in grado di gestire bene il caricamento di file.
- Non può passare tra i protocolli http e https.
- È un po’ complicato per la prima volta gli utenti installarlo e iniziare a usarlo.
3. Selenium Remote Control
Selenium Remote Control (RC) è la soluzione per i test che richiedono più di semplici azioni del browser ed esecuzione lineare. E’ possibile usare Selenium-RC ogni volta che il nostro test richiede una logica che non è supportata da Selenium-IDE. Selenium-RC utilizza tutta la potenza dei linguaggi di programmazione per creare test più complessi come la lettura e la scrittura di file, l’interrogazione di un database e l’invio tramite e-mail dei risultati dei test.
Caratteristiche:
- E’ possibile usare la sintassi Java per scrivere script di test
- Test basati sui dati facili da condurre leggendo i dati dei test dai file
- E’ possibile archiviare i risultati dei test in un file o generare report grafici in formato HTML, PDF.
Un esempio di test automatico dell’interfaccia utente con Selenium
Per fornire una panoramica delle possibili applicazioni dei test automatizzati, in questa parte del lavoro forniamo un esempio di test UI automatizzato utilizzando Selenium.
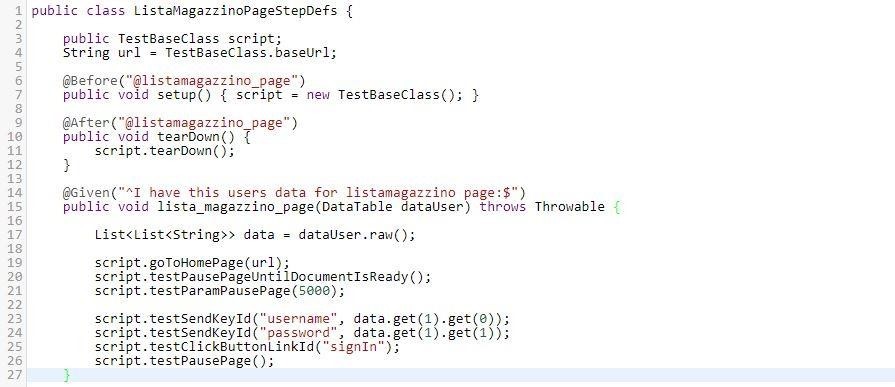
Ogni caso di test composto da uno scenario di test è stato creato per dichiarare lo scopo del test. Un esempio di codice per uno degli scenari di test può essere visto nella figura seguente (esempio di implementazione del test automatizzato dell’interfaccia utente).

I casi di test funzionano indipendentemente l’uno dall’altro e sono resi il più atomici possibile. Questa strategia è stata utilizzata per garantire che i casi di test non fallissero a causa dell’influenza reciproca.
La parte principale nel rendere atomici i test era usare un nuovo driver per ciascun caso di test, ovvero aprire e chiudere una nuova finestra del browser prima e dopo ogni test. Ciò ha reso i test più lenti, ma ha assicurato che i casi di test non si sarebbero arrecati a vicenda perché utilizzavano lo stesso driver. Inizialmente lo stesso driver è stato utilizzato per ogni suite di test, questo ha reso i test più veloci ma ha anche comportato un effetto domino se uno dei test falliva e il driver finiva nel posto sbagliato nell’automazione del browser.
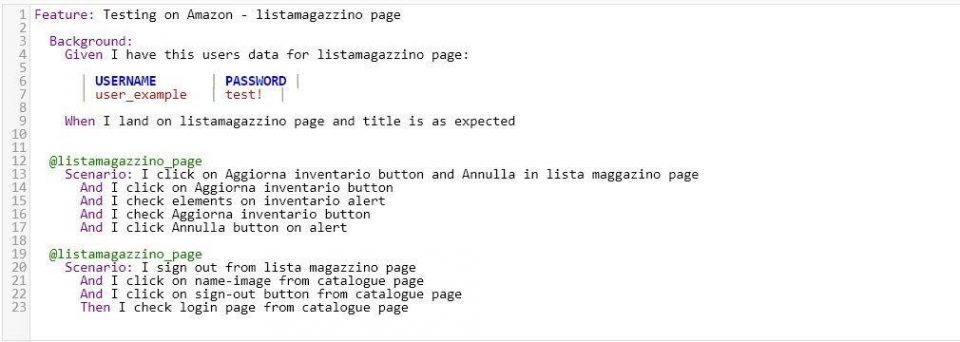
Una delle migliori pratiche per scrivere da zero i casi di test è il modello a oggetti di pagina (POM), l’utilizzo di questi metodi potrebbe trarre vantaggio dallo sviluppo di casi di test stabili e avere il maggior controllo possibile durante lo sviluppo poiché è una possibile base per sviluppo futuro di test per l’interfaccia utente.
Secondo la documentazione del selenio durante l’implementazione dei casi di test, gli attributi più efficienti sugli elementi HTML sono l’ID dell’elemento. Se l’implementazione dell’interfaccia utente non ti offre la funzione di avere un ID univoco per tutti gli elementi di una pagina, puoi utilizzare attributi come gli attributi selettore XPath e CSS. Infine, un esempio di codice per localizzare un elemento usando un XPath può essere visto nella figura seguente (esempio di implementazione del test UI automatizzato).