Differenza tra Mockup e Wireframe in informatica
In informatica, sia i wireframe che i mockup sono elementi essenziali dell’intero processo di progettazione che gettano le basi per l’aspetto del sito Web o dell’app, rappresentando gli obiettivi e la visione del progetto per il sito Web o l’app. Un mockup è una rappresentazione visiva di un prodotto mentre il wireframe è un progetto del prodotto che delinea la struttura del prodotto senza tutti i dettagli del prodotto reale. Ecco una spiegazione di come i due si inseriscono nel processo di web design e di come differiscono.
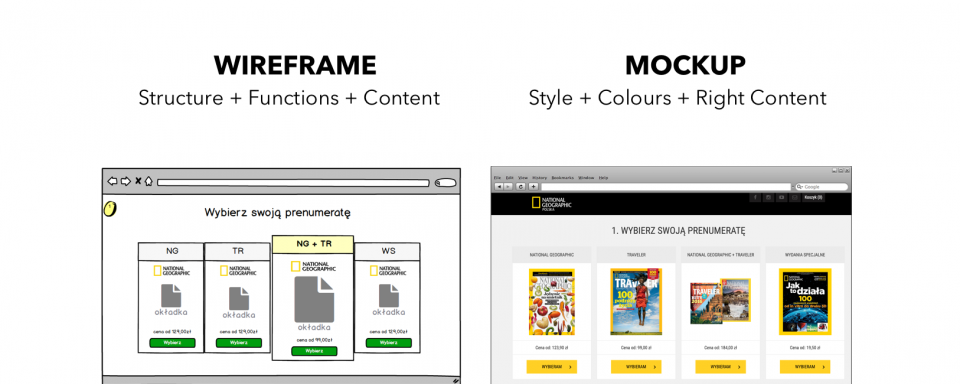
Wireframe
Un wireframe non è altro che una struttura scheletrica del tuo sito web o dell’app mobile che dà la direzione al tuo progetto. È una rappresentazione schematica di un’interfaccia utente finale che delinea le funzionalità, le caratteristiche e il contenuto del prodotto. I wireframe sono piuttosto importanti, se non essenziali. A volte è necessario sviluppare un wireframe per il cliente, a volte no. Un wireframe è fondamentalmente un prototipo a bassa fedeltà del web design incentrato su layout generale, gerarchia dei contenuti e funzionalità. I wireframe possono essere disegnati a mano costituiti da linee, riquadri e testo normale, oppure possono essere realizzati in formato elettronico utilizzando software specifico come Microsoft Visio. I wireframe sono un documento veramente strutturale senza tutto il disordine visivo, il che significa che non ci sono colori, texture, immagini o animazioni.
Mockup
Un mockup è un rendering statico di un progetto visivo che verrà utilizzato per la presentazione del prodotto e altri scopi. Basato sulla struttura di un wireframe, il mockup è un passo avanti rispetto al layout di base e mira a sviluppare un progetto preliminare con elementi visivi non interattivi. Quindi, i mockup sono una rappresentazione a media fedeltà di un design che include caratteri, testo, colori, immagini, loghi e altri elementi visivi che modelleranno ulteriormente il wireframe. Un mockup rappresenta al meglio gli obiettivi e la visione del progetto per il sito web o l’app. Utilizzando la mappa del sito come base e il wireframe come guida, puoi creare un mockup unico e convincente con tutti gli elementi del sito. Un mockup ha lo scopo di fornire al cliente una rappresentazione visiva di come apparirà e funzionerà il prodotto finale prima di procedere effettivamente con la creazione delle pagine web.

Differenza tra Mockup e Wireframe
Sia i wireframe che i mockup sono rappresentazioni statiche del prodotto finale e di come apparirà e funzionerà. Statico qui significa che entrambi sono renderizzati in un formato che non consente l’interazione dell’utente con gli elementi come fa il prodotto finale. I wireframe sono un prototipo a bassa fedeltà del web design incentrato sul layout generale, sulla gerarchia dei contenuti e sulle funzionalità che danno la direzione al tuo progetto. I mockup, d’altra parte, sono un passo avanti rispetto alla fase di wireframing e una rappresentazione a media fedeltà del design che dà un’idea di base di come apparirà il sito Web o l’app una volta terminato.
In poche parole, i wireframe sono la forma più semplice di mockup da creare, che non sono altro che testo normale, linee, riquadri e oggetti semplici per mostrare il layout di base del design. La parte migliore del wireframing è che sono facili da creare con gli strumenti di base come carta e matita e non sono richieste abilità artistiche. I mockup possono avere molte forme diverse e hanno lo stesso scopo di base: mostrare come apparirà il design quando sarà finito. Un mockup è una replica del prodotto finale che include tutto, dalla grafica al design dello schermo, mentre i wireframe mancano degli elementi visivi di base.

Obiettivo e scopo
Infine, un wireframe è un disegno bidimensionale dell’interfaccia di progettazione che si concentra sul layout generale, sulla gerarchia dei contenuti e sulla funzionalità. Viene utilizzato per definire e pianificare la gerarchia delle informazioni su una pagina o una schermata, o in altre parole, come devono essere organizzati gli elementi nella pagina e quale contenuto va dove e quali funzionalità sono disponibili. Un mockup è un modello a grandezza naturale del design utilizzato per presentazioni di prodotti o altri scopi. È un mezzo per mostrare come apparirà il tuo design quando verrà pubblicato nel mondo reale. I mockup vengono utilizzati per una varietà di progetti visivi.
